
- FONT VS TYPEFACE VS FAMILY INSTALL
- FONT VS TYPEFACE VS FAMILY DOWNLOAD
- FONT VS TYPEFACE VS FAMILY WINDOWS
Moreover, the font-family CSS property lets you specify a list of font family names and generic names for the selected element.Ī comma separates font values to suggest that they are alternatives. A typeface is the visual design of a set of characters, glyphs, and symbols that can include variations in weight or style. One thing to point out, if a font-family name contains spaces, it should be within quotation marks. The example above shows that your body text will change to Verdana because the font-family property is assigned a value of Verdana.
FONT VS TYPEFACE VS FAMILY INSTALL
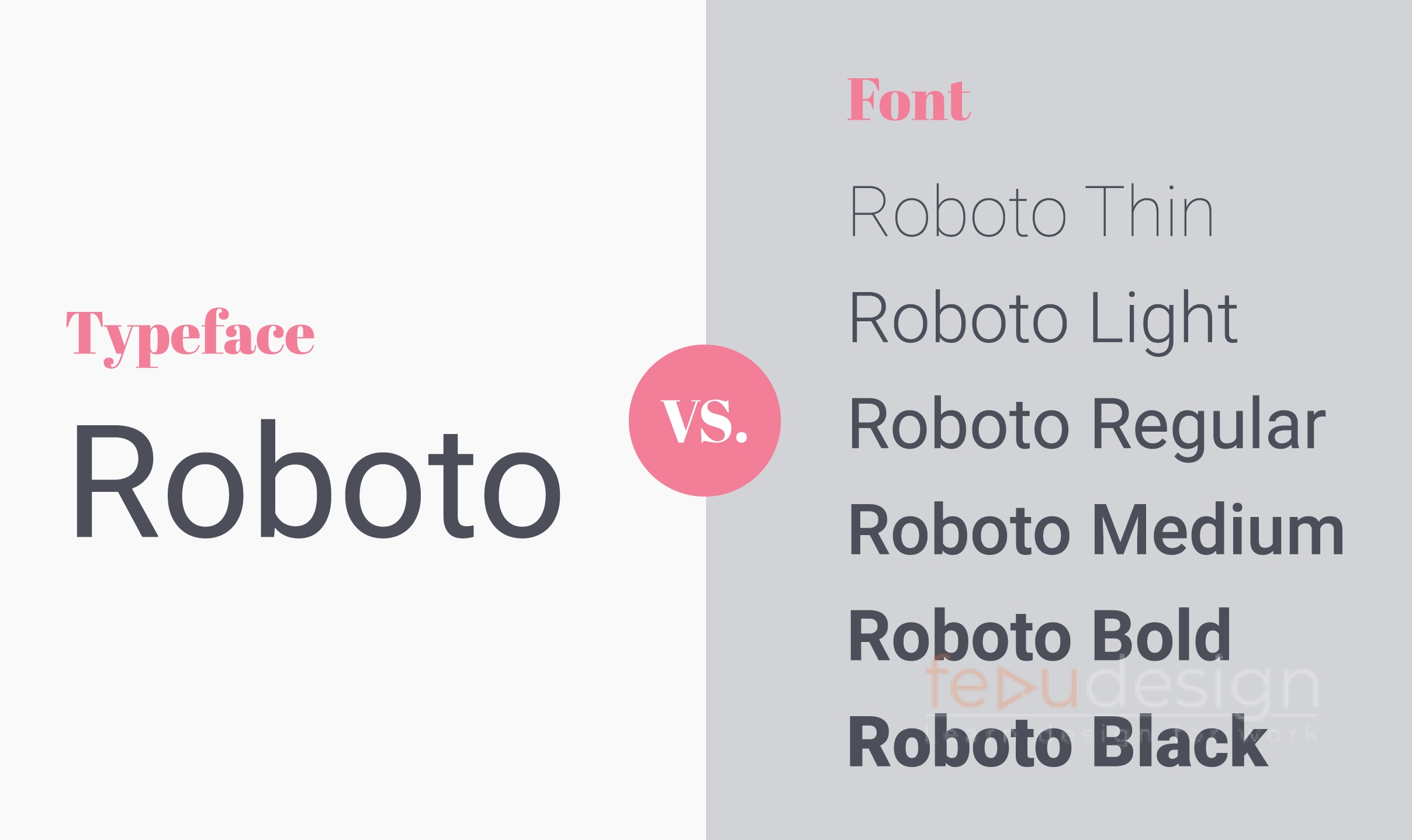
Simply copy font files into it in order to install them for use in any compatible program. Fonts within a family, however, differ from each other in style such as the weight (light, normal, bold, semi-bold, etc.) and the slant (roman or upright, italic and oblique). It is also known as font-face or typeface (both spelled with and without a hyphen, depending on the author).
FONT VS TYPEFACE VS FAMILY WINDOWS
In Windows 10, the Font folder is a specific folder in the Control Panel. Margaret Rouse Editor Last updated: 1 May, 2015 What Does Font Family Mean A font family is a set of fonts that have a common design. Typeface First, you should be aware that when we commonly refer to a font in the daily language we’re usually referring to a font family. Like Georgia, Helvetica, FF Meta, and Chaparral Pro. First, let me define the generally accepted definition of a typeface and a font from a traditional typography perspective: A typeface refers to the entire collection/family of font designs (style, weight, variation).

Otherwise, browsers will display text using its default font. Most modern operating systems can tell the difference between a single font and a font family, and group them accordingly. The short answer is yes, but context matters.


FONT VS TYPEFACE VS FAMILY DOWNLOAD
To self-host fonts, download the font files in ttf, woff, and/or woff2 formats and import. Family: A typeface is a family of fonts with a similar look and feel, while a font refers to a specific member of that family. Within CSS, the font-family property is used to specify the font of a text. You can change the font family with the theme.typography.


 0 kommentar(er)
0 kommentar(er)
